こんばんは☆
ブログサイトに必要なお問い合わせ用のコンタクトフォームを作成しました。
参考(コピペもと)のサイトはいかのとおりでございます。
Ninoblog.様に感謝いたします☆☆
細かい設定は他のサイトや書籍も参考にいたしましたので、その記録をメモとして残しておきます。
ダレかのナニかの参考になれば嬉しく思います♪
プラグインをインストール
今回はプラグインを使用しました。
「Contact Form 7」というものがよく利用されているようでした。
設定の手順を追って記載していきます。
- プラグインを選択
- プラグイン「Contact Form 7」を検索
- 「Contact Form 7」をインストール
- 「Contact Form 7」を有効化
- お問合せフォームを選択
- コンタクトフォームを編集
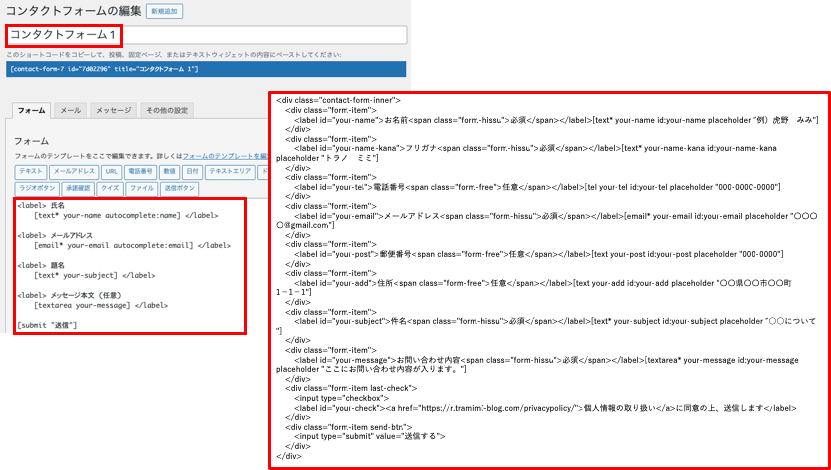
コンタクトフォームの編集1(フォームの作成)
- コンタクトフォームの名称を変更(任意)
- フォームを修正(任意)
最初に開いたページでの修正を加えます。
フォームはデフォルトで入力されていますので、そのまま利用することもできると思います。
今回は、Ninoblog.のNino様の記事を参考(コピペ)し、少し修正を加えています。

以下が入力した内容です。
<div class=”contact-form-inner”>
<div class=”form-item”>
<label id=”your-name”>お名前<span class=”form-hissu”>必須</span></label>[text* your-name id:your-name placeholder “例)虎野 みみ”]
</div>
<div class=”form-item”>
<label id=”your-name-kana”>フリガナ<span class=”form-hissu”>必須</span></label>[text* your-name-kana id:your-name-kana placeholder “トラノ ミミ”]
</div>
<div class=”form-item”>
<label id=”your-tel”>電話番号<span class=”form-free”>任意</span></label>[tel your-tel id:your-tel placeholder “000-0000-0000”]
</div>
<div class=”form-item”>
<label id=”your-email”>メールアドレス<span class=”form-hissu”>必須</span></label>[email* your-email id:your-email placeholder “〇〇〇〇@gmail.com”]
</div>
<div class=”form-item”>
<label id=”your-post”>郵便番号<span class=”form-free”>任意</span></label>[text your-post id:your-post placeholder “000-0000”]
</div>
<div class=”form-item”>
<label id=”your-add”>住所<span class=”form-free”>任意</span></label>[text your-add id:your-add placeholder “〇〇県〇〇市〇〇町1−1−1”]
</div>
<div class=”form-item”>
<label id=”your-subject”>件名<span class=”form-hissu”>必須</span></label>[text* your-subject id:your-subject placeholder “○○について”]
</div>
<div class=”form-item”>
<label id=”your-message”>お問い合わせ内容<span class=”form-hissu”>必須</span></label>[textarea* your-message id:your-message placeholder “ここにお問い合わせ内容が入ります。”]
</div>
<div class=”form-item last-check”>
<input type=”checkbox”>
<label id=”your-check”><a href=”https://**********.com/privacypolicy/”>個人情報の取り扱い</a>に同意の上、送信します</label>
</div>
<div class=”form-item send-btn”>
<input type=”submit” value=”送信する”>
</div>
</div>
ブログをアップロードするとタブ情報がキャンセルされてしまいますので、
画像を頼りにコードに追加してください。
ショートコードで入力すると、コンタクトフォームになってしまいます・・・。
(何か方法があるのかしら・・・?)
[ ]の部分はフォームテンプレートをクリックするとダイアログが開き、入力してタグ情報として付加することができます。
入力の法則がわかれば、同じ形式のものはコピペすると作業が早くなります。
「*(アスタリスク)」は必須項目になるようです。
<label id=”your-check”><a href=”https://**********.com/privacypolicy/“>個人情報の取り扱い</a>に同意の上、送信します</label>
のリンクはサイトによって異なりますのでご注意ください。
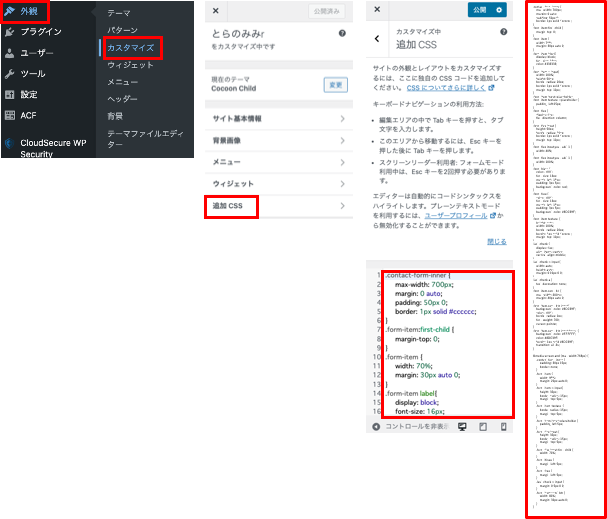
外観のカスタマイズ(追加CSS)
- 外観を選択
- カスタマイズを選択
- 追加CSSを選択
テキストボックス内にコードを入力
- 追加CSSを選択
- カスタマイズを選択
この部分はNino様の情報をコピペしました。

コードは編集することなく単に転載することは問題と思いますので、ブログ記事のリンクを再掲しておきます(長いので)。
固定ページ「お問い合わせ」の作成
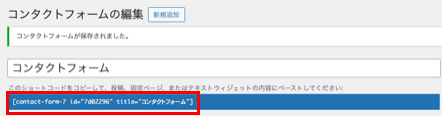
まず最初に、作成したコンタクトフォームのショートコードをコピーします。
- お問合せフォームを選択
- コンタクトフォームを編集

ショートコードをコピーしておきます。
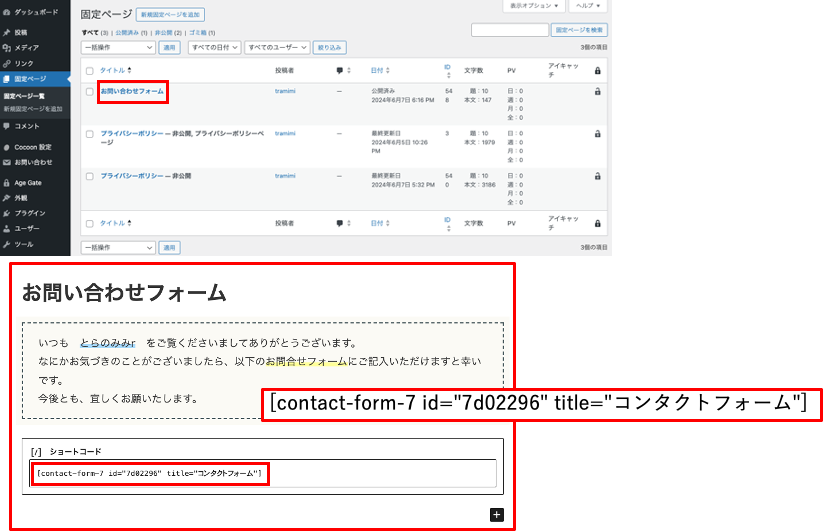
固定ページ「お問い合わせ」を作成していきます。
- 固定ページ
- 新規固定ページを追加
内容はいたってシンプルに
・ ページタイトルを「お問い合わせ」
・ メッセージ追加
・ ショートコードを先程コピーしたものをペースト
して作成しました。

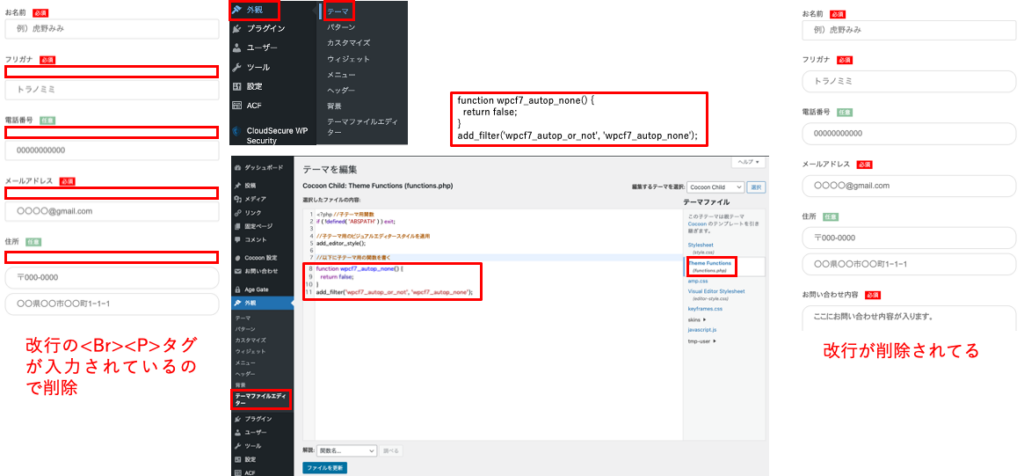
見た目の調整(phpファイル編集)
「Content Form 7」の仕様によるものらしいのですが、改行タグがデフォルトで挿入されるようです。
フォームの見た目を整えるために、改行を取り除くコードを「functions.php」に追記します。
場所がわかりにくいと思いますので、以下を参考にしてみてください。
- 外観を選択
- テーマを選択
- テーマファイルエディターを選択
- Theme Functions (functions.php)を選択
- ファイルの内容を編集
- Theme Functions (functions.php)を選択
- テーマファイルエディターを選択
- テーマを選択

これは一般的な設定のようですので、入力値は以下のとおりです。
ビフォー/アフターでフォームを確認するとわかりやすいですね。
参考になれば嬉しいです♪
function wpcf7_autop_none() {
return false;
}
add_filter(‘wpcf7_autop_or_not’, ‘wpcf7_autop_none’);
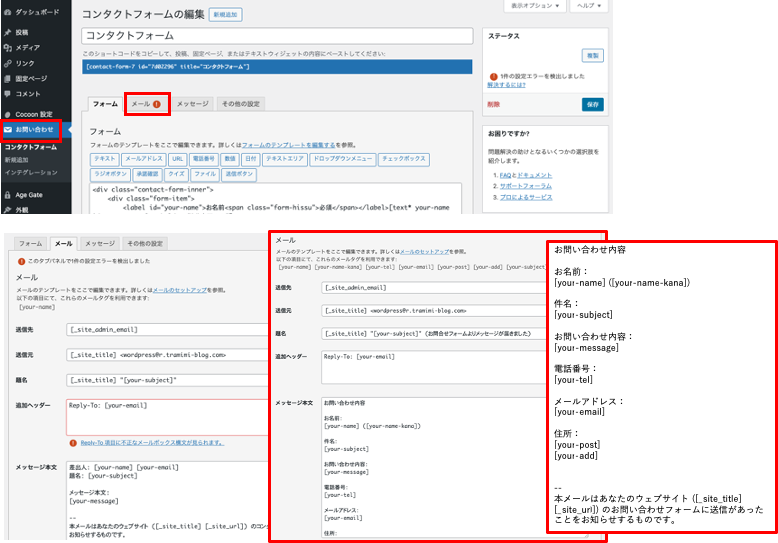
コンタクトフォームの編集2(メール通知設定)
お問い合わせフォームに入力いただいた内容を、
サーバー契約時のメールアドレスに転送する設定をします。
任意のアドレスも指定できます。
- お問合せフォームを選択
- コンタクトフォームを編集
- メールタブを選択
各項目を適宜修正
- メールタブを選択
- コンタクトフォームを編集

基本的にデフォルトの設定を使用していれば、アラートは出ないと思います。
コピペの過程でタグ情報の不一致などが発生してしまい、修正を加えています。
メッセージ本文の最終的な入力情報は以下のとおりです。
お問い合わせ内容
お名前:
[your-name] ([your-name-kana])
件名:
[your-subject]
お問い合わせ内容:
[your-message]
電話番号:
[your-tel]
メールアドレス:
[your-email]
住所:
[your-post]
[your-add]
—
本メールはあなたのウェブサイト ([_site_title] [_site_url]) のお問い合わせフォームに送信があったことをお知らせするものです。
上述の「フォーム」タブで入力した情報とタグ情報が紐づいていますので、不一致に注意が必要です。
修正する場合にはご注意くださいませ☆
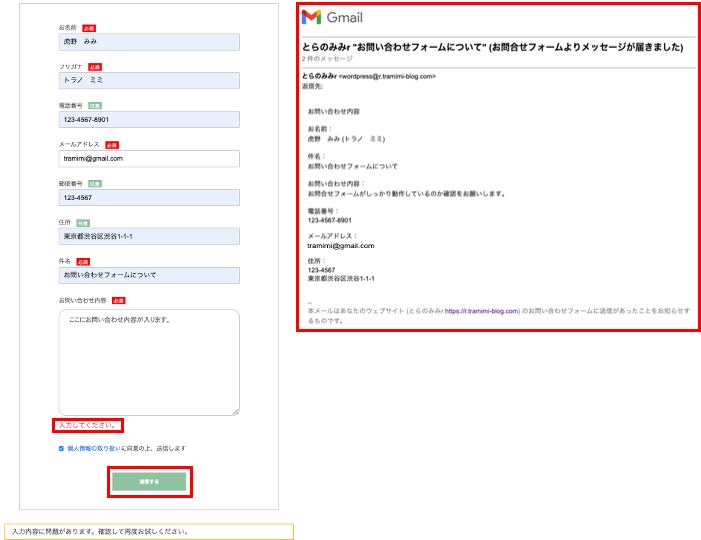
入力確認
しっかり機能するか確認しておくと良いと思います。
必須項目(「フォーム」タブ内で「*(アスタリスク)」を付した項目)では、入力値がないと赤字でエラーメッセージが表示され、先に進めません。
送信して、サーバー契約時のメールアドレスに送信されているか確認してみましょう。

迷惑メールに入っていましたが、無事に届いていましたよ♪
これでアフィリエイト活動できますかね???






コメント